
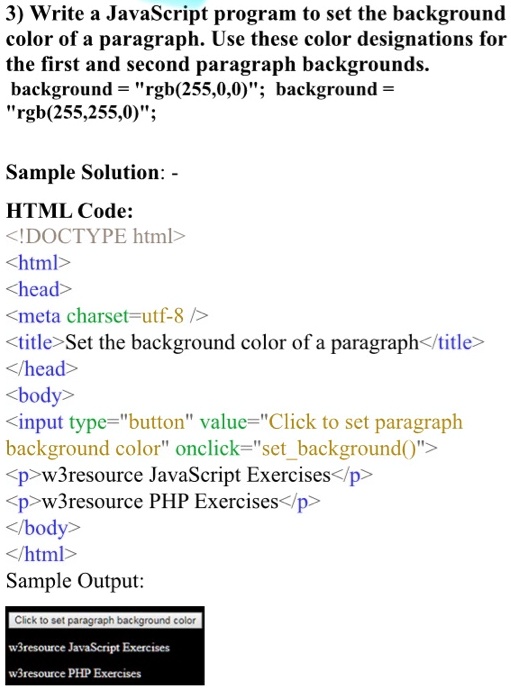
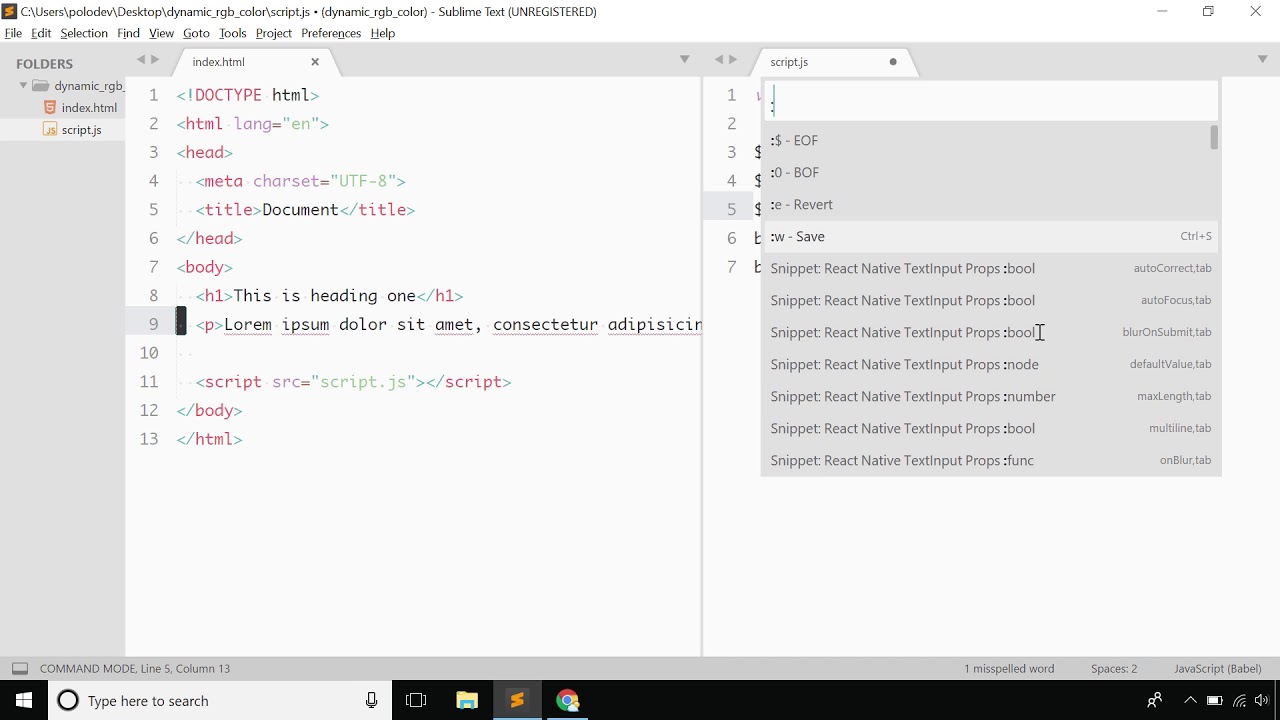
javascript tutorial - dynamically change background color using rgb color in javascript - bangla - YouTube

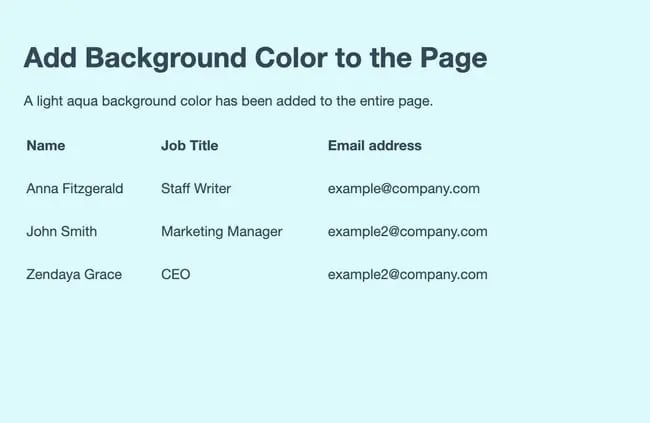
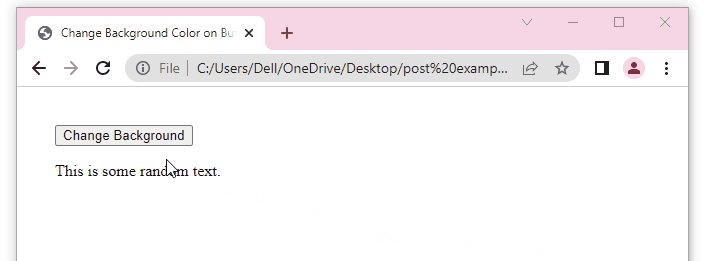
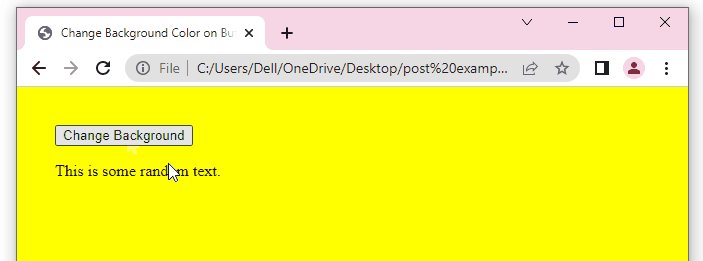
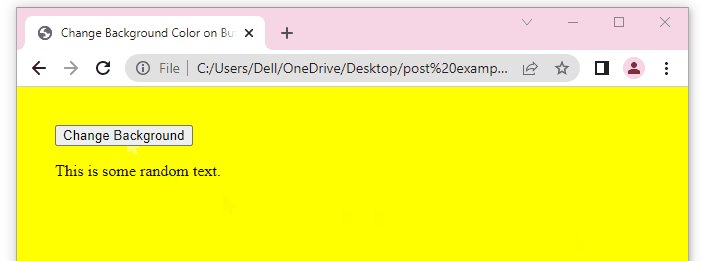
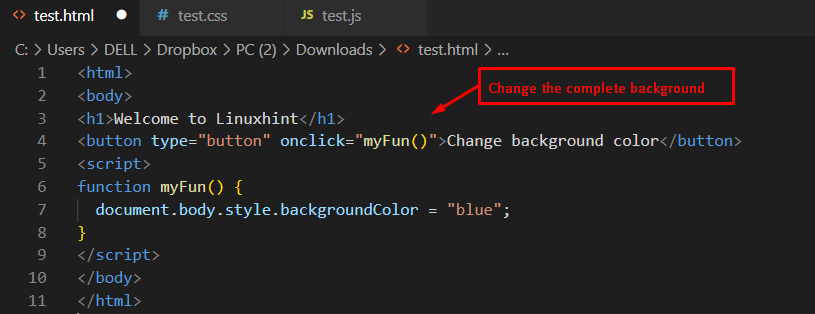
javascript - How to change H2 color when BODY element's background color is toggled ON/OFF (CSS Class) by clicking a button? - Stack Overflow

javascript - How to change H2 color when BODY element's background color is toggled ON/OFF (CSS Class) by clicking a button? - Stack Overflow